The Virtual DOM is a concept used in JavaScript frameworks such as React, Vue, and Angular. It is an abstraction of the actual Document Object Model (DOM) used by web browsers to render web pages.
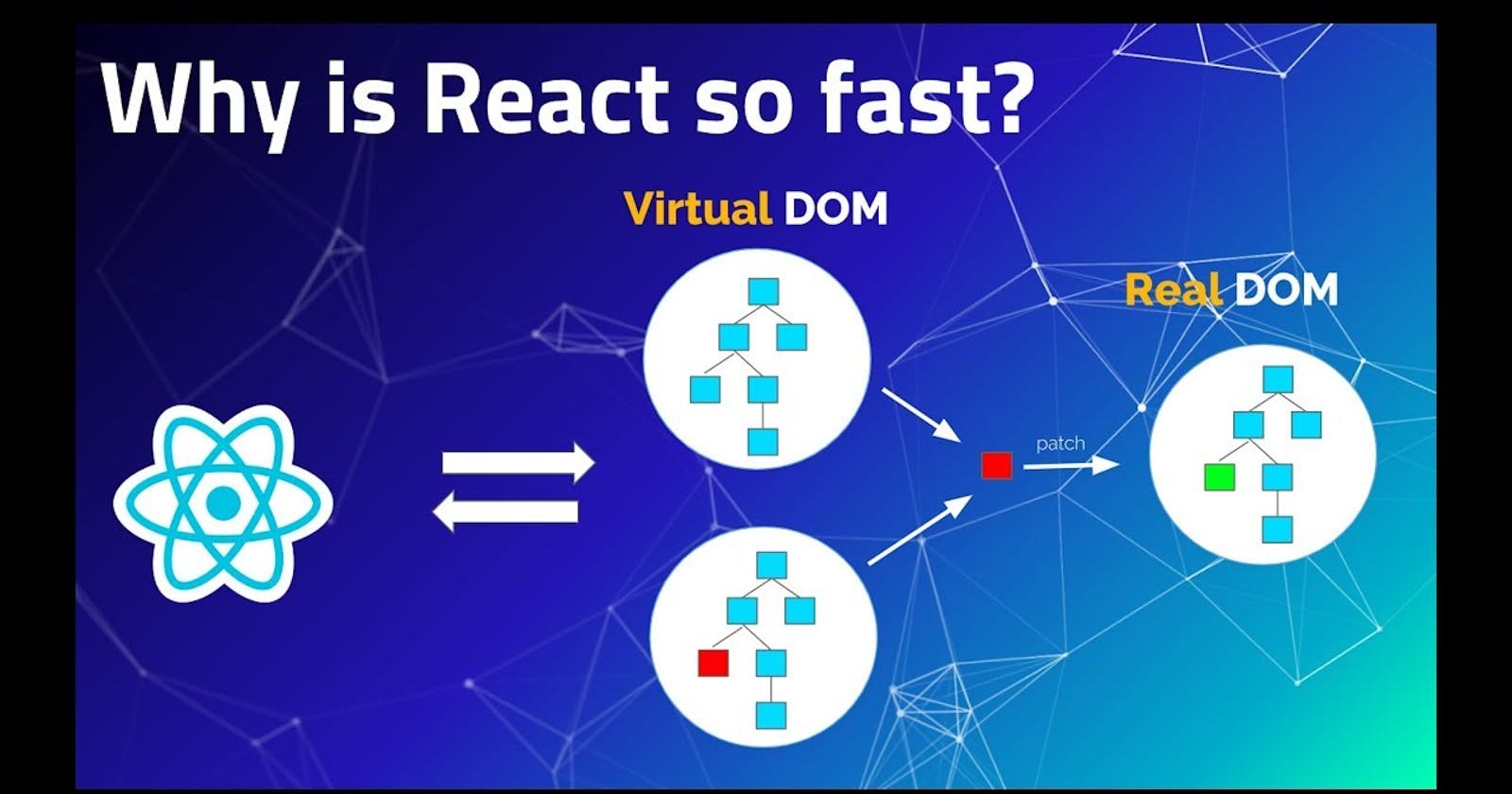
In the context of React, the Virtual DOM is a lightweight copy of the actual DOM. When a user interacts with a React component, such as clicking a button, React updates the Virtual DOM. React then compares the new Virtual DOM with the previous one to identify the differences between the two. This process is known as "reconciliation."
Once the differences are identified, React updates only the necessary parts of the actual DOM to reflect the changes made by the user. By updating only the necessary parts of the DOM, React can significantly improve performance, as updating the entire DOM can be time-consuming and resource-intensive.
The Virtual DOM also helps to simplify the development of complex user interfaces. With the Virtual DOM, developers can update the state of the application without worrying about how the actual DOM will be updated. This allows developers to focus on the functionality of the application rather than the details of how it will be displayed on the screen.
Overall, the Virtual DOM is an important concept in modern JavaScript frameworks, as it allows for more efficient and effective web application development.