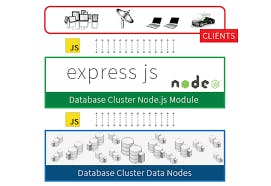
Express is a popular open-source web framework for Node.js. It provides a robust set of features and tools for building web applications and APIs, including support for routing, middleware, HTTP request/response handling, and view rendering.
Express simplifies the process of building web applications by providing a minimal and flexible framework for organizing your application's code. It allows you to easily define routes and handle HTTP requests using a variety of HTTP methods (GET, POST, PUT, DELETE, etc.). Express also provides middleware, which are functions that can be used to modify incoming HTTP requests or outgoing HTTP responses before they reach their final destination.
Express is highly extensible, with a large and active community of developers creating plugins and modules that can be used to enhance its functionality. It is also very lightweight and can be used in conjunction with other Node.js libraries to build complex and scalable web applications.
Overall, Express is a powerful and versatile web framework that is widely used in the Node.js ecosystem and is a great choice for building modern web applications and APIs.

Modules in Express….
Express is a popular web framework for Node.js that provides a minimalistic set of features for building web applications. It is highly extensible through the use of modules and plugins. Here are some commonly used modules and plugins in Express:
body-parser: This module is used to parse the request body, allowing you to access the data submitted in a form or sent as JSON or XML.
cookie-parser: This module is used to parse cookies from the request headers and make them available in the
req.cookiesobject.cors: This plugin enables Cross-Origin Resource Sharing (CORS) by setting the appropriate headers in the response. This is useful when building APIs that need to be consumed by clients on different domains.
helmet: This plugin provides various security-related middleware functions that can be used to protect your application against common attacks, such as XSS, CSRF, and clickjacking.
morgan: This module is used to log HTTP requests and responses to the console or a file.
multer: This module is used to handle multipart/form-data, which is commonly used for file uploads.
passport: This plugin provides authentication middleware for Express, allowing you to use various authentication strategies, such as OAuth, JWT, and local authentication.
compression: This plugin provides middleware for compressing HTTP responses, reducing the size of the data sent over the network and improving performance.
express-session: This plugin provides middleware for handling user sessions in Express, allowing you to store session data in various stores, such as memory, Redis, or a database.
express-validator: This module provides middleware for validating input data, such as form data or JSON payloads, using various validators, such as isEmail, isURL, and isLength.
These are just a few examples of the many modules and plugins available for use with Express. You can browse the npm registry to find more modules and plugins that fit your needs.
HTTP
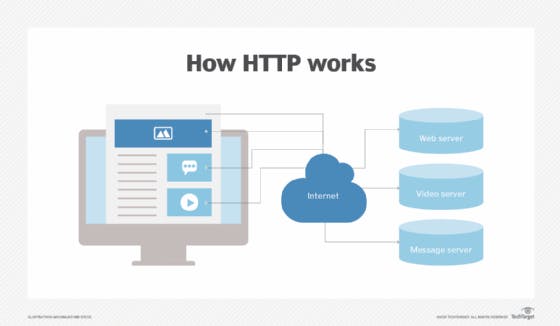
HTTP (Hypertext Transfer Protocol) is the protocol used for communication between web servers and web clients (web browsers). HTTP requests are sent by clients to servers, and HTTP responses are sent by servers to clients. HTTP is a stateless protocol, which means that each request/response pair is independent of any previous or subsequent requests/responses.

HTTP requests typically consist of four main parts:
Request line: This contains the HTTP method (e.g. GET, POST, PUT, DELETE) being used, the URL of the resource being requested, and the HTTP version being used.
Request headers: These provide additional information about the request, such as the user agent (e.g. the web browser being used), the type of data being sent in the request body (e.g. JSON, XML, form data), and authentication credentials.
Request body (optional): This is only used for certain types of HTTP methods, such as POST and PUT, and contains data that is sent to the server in the body of the request.
End of request: This is a special sequence of characters that marks the end of the request.
Here is an example of an HTTP request:
const express = require('express');
const app = express();
app.get('/example', (req, res) => {
res.write('Hey life is good');
res.send();
});
app.listen(3000, () => {
console.log('Server listening on port 3000');
});
In this example, the client is sending a POST request to the /api/users endpoint on the example.com server. The request body is a JSON object containing the name and email of a user.

HTTP responses typically consist of three main parts:
Status line: This contains the HTTP version being used, a status code (e.g. 200 for success, 404 for not found), and a brief description of the status.
Response headers: These provide additional information about the response, such as the content type (e.g. JSON, HTML, plain text), the length of the response body, and caching instructions.
Response body (optional): This contains the data being sent back to the client, such as HTML for a web page or JSON for an API response.
Here is an example of an HTTP response:
HTTP/1.1 200 OK
Content-Type: application/json
Content-Length: 31
{"id": 123, "name": "John Smith"}
In this example, the server is sending a JSON object containing the ID and name of a user in response to a client's request.
HTTP requests and responses can be inspected and manipulated using various tools, such as web browsers' developer tools, command line utilities like curl, or specialized HTTP clients like Postman or Insomnia.
Middle-Ware
Middleware in Express is a function or a series of functions that are invoked before the final request handler is called. It can modify the request and response objects, or perform additional processing on the request or response, such as logging, authentication, validation, or error handling.
Middleware functions can be added to an Express application using the app.use() method. Middleware functions can also be added to a specific route using router.use(). Middleware functions are executed in the order in which they are added to the application or route.
In Express, middleware functions are often used for the following purposes:
Authentication: Middleware functions can be used to authenticate users before allowing them to access protected routes.
Logging: Middleware functions can be used to log requests and responses for debugging and auditing purposes.
Error handling: Middleware functions can be used to handle errors that occur during the processing of a request.
Parsing: Middleware functions can be used to parse request bodies, headers, and other data.
Compression: Middleware functions can be used to compress response data to reduce network bandwidth.
Here is an example of how middleware can be used in an Express application:
const express = require('express');
const app = express();
// logging middleware
app.use(function(req, res, next) {
console.log(`${req.method} ${req.path}`);
next();
});
// authentication middleware
app.use(function(req, res, next) {
if (req.headers.authorization !== 'secret') {
res.status(401).send('Unauthorized');
} else {
next();
}
});
// route handler
app.get('/', function(req, res) {
res.send('Hello, world!');
});
// error handling middleware
app.use(function(err, req, res, next) {
console.error(err.stack);
res.status(500).send('Internal server error');
});
app.listen(3000, function() {
console.log('Server started on port 3000.');
});
In this example, we define three middleware functions: a logging middleware that logs the HTTP method and path of each incoming request, an authentication middleware that checks for a secret authorization header, and an error handling middleware that handles any errors that occur during request processing.
We then define a route handler for the root URL that sends a simple "Hello, world!" message. If the authorization header is incorrect, the authentication middleware will return a 401 Unauthorized response. If an error occurs during request processing, the error handling middleware will log the error and return a 500 Internal Server Error response.
By using middleware, we can add common functionality to our Express application without repeating code in every route handler. This can make our code more modular, easier to maintain, and more scalable over time.
Status codes :-

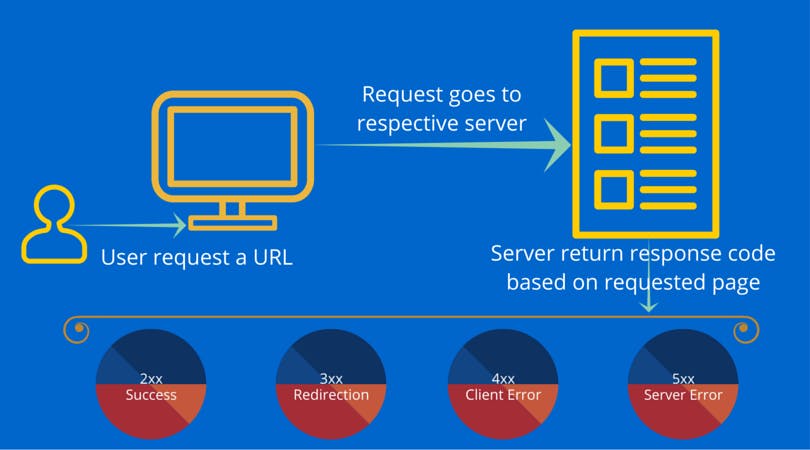
Express, like all web frameworks built on top of HTTP, uses HTTP status codes to indicate the outcome of an HTTP request. HTTP status codes are three-digit numbers that indicate the status of a response to an HTTP request. Here are some commonly used status codes in Express:
200 OK: This status code indicates that the request has succeeded and that the requested resource is being returned in the response.
201 Created: This status code indicates that the request has been fulfilled and a new resource has been created.
204 No Content: This status code indicates that the server has successfully processed the request, but that there is no content to send back in the response.
400 Bad Request: This status code indicates that the server could not understand the request due to malformed syntax or missing parameters.
401 Unauthorized: This status code indicates that the request requires user authentication, but the user has not provided valid credentials.
403 Forbidden: This status code indicates that the server understood the request, but is refusing to fulfill it because the client does not have permission to access the requested resource.
404 Not Found: This status code indicates that the server could not find the requested resource.
500 Internal Server Error: This status code indicates that the server encountered an unexpected condition that prevented it from fulfilling the request.
In addition to these status codes, there are many other HTTP status codes that can be used to indicate various outcomes of an HTTP request. Express provides methods for setting the HTTP status code in the response object, such as res.status(200) or res.sendStatus(404).
Model view controller architecture (MVC) in Express

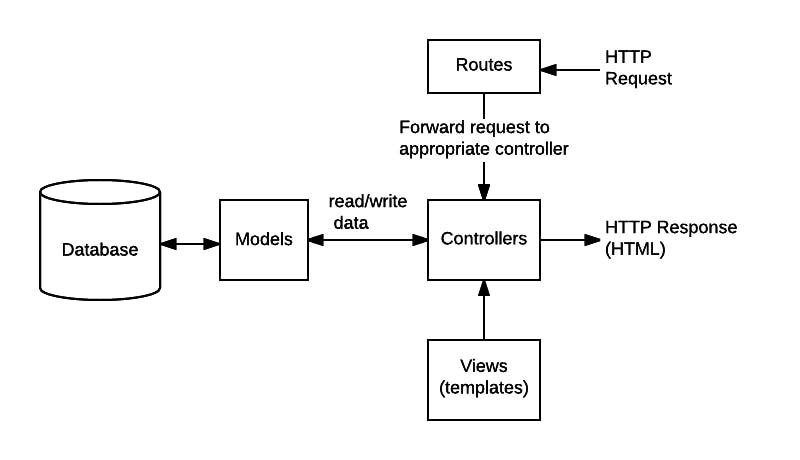
MVC (Model-View-Controller) is a popular architectural pattern used in web development to separate concerns and improve code organization. In an Express application, the MVC architecture is often implemented using the following components:
- Model: The model represents the application's data and business logic. It can be implemented using various techniques such as Object-Relational Mapping (ORM) libraries or plain JavaScript classes.
object-relational-mapping
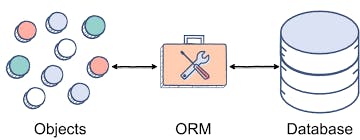
Object-Relational Mapping (ORM) is a technique used in software development to bridge the gap between object-oriented programming languages and relational databases. It allows developers to work with objects in their code and automatically map those objects to tables and columns in a database.
In essence, an ORM provides an abstraction layer that allows developers to interact with a database using high-level object-oriented constructs rather than low-level SQL queries. This can simplify code development and reduce the amount of boilerplate code that developers need to write.
An ORM typically consists of two main components: a set of classes that define the data model (also known as the domain model), and a set of mapping rules that define how the objects are mapped to database tables and columns. The ORM then handles the translation between the two, automatically generating the appropriate SQL statements to read from and write to the database.
ORMs can provide a number of benefits, including:
Simplifying database interactions and reducing the amount of boilerplate code needed to interact with the database.
Reducing the amount of time and effort required to write and maintain SQL code.
Providing an object-oriented interface that is easier for developers to understand and work with.
Improving code reusability by abstracting the data access layer.
Enabling faster development by automating many common database-related tasks.
Some popular ORMs for JavaScript and Node.js include Sequelize, TypeORM, and Bookshelf.

View
- View: The view represents the presentation layer of the application, responsible for rendering HTML templates or other types of views to the client. In Express, views are typically rendered using template engines such as Handlebars or EJS.
Controller
- Controller: The controller acts as an intermediary between the model and the view, responsible for handling incoming requests and sending responses back to the client. It typically contains methods that correspond to specific routes in the application.
In an Express application, the MVC architecture can be implemented by organizing your code into separate files and folders for each component. For example, you might have a models folder containing JavaScript files that define your application's data models, a views folder containing templates and other view-related files, and a controllers folder containing route handlers that interact with the models and render views.
Here is an example of how you might implement a simple Express application using the MVC architecture:
// models/user.js
class User {
constructor(name, email) {
this.name = name;
this.email = email;
}
save() {
// save user data to database
}
}
module.exports = User;
// controllers/userController.js
const User = require('../models/user');
exports.createUser = function(req, res) {
const user = new User(req.body.name, req.body.email);
user.save();
res.redirect('/');
};
// views/createUser.hbs
<form action="/users" method="POST">
<input type="text" name="name" placeholder="Name">
<input type="email" name="email" placeholder="Email">
<button type="submit">Create User</button>
</form>
// app.js
const express = require('express');
const app = express();
const userController = require('./controllers/userController');
app.set('view engine', 'hbs');
app.use(express.urlencoded({ extended: false }));
app.get('/', function(req, res) {
res.render('home');
});
app.get('/users/create', function(req, res) {
res.render('createUser');
});
app.post('/users', userController.createUser);
app.listen(3000, function() {
console.log('Server started on port 3000.');
});
In this example, we define a User model that represents user data and a userController that contains a method for creating new users. We also define a createUser.hbs view that renders an HTML form for creating new users.
In the app.js file, we set up our Express application and define routes for displaying the home page and the user creation form. When the user submits the form, the userController.createUser method is called, which creates a new User object and saves it to the database. Finally, the controller sends a redirect response back to the client.
This example is simplified, but it illustrates how the MVC architecture can be used to organize your code and separate concerns in an Express application. By following this pattern, you can build applications that are easier to maintain, test, and scale over time.
Servers in express
In Express, servers are used to listen for incoming HTTP requests and to send back responses. Specifically, an Express server is an instance of the Express application that is responsible for managing the application's routes, middleware, and other settings.
To create an Express server, you first need to create an instance of the Express application using the express() function:
const express = require('express');
const app = express();
Once you have created an instance of the Express application, you can define your application's routes and middleware using methods such as app.get(), app.post(), and app.use(). For example, here is a simple Express server that responds to HTTP GET requests for the root URL ('/')
const express = require('express');
const app = express();
const PORT = 3000;
app.get('/', function(req, res) {
res.send('Hello, world!');
});
app.listen(3000, function() {
console.log('SERVER LISTENING ON PORT ${PORT}.');
});
In this example, we define a route handler for the root URL using the app.get() method. When a GET request is made to the root URL, the server responds with the message "Hello, world!" using the res.send() method. We also use the app.listen() method to start the server and listen for incoming requests on port 3000.
Express servers can be configured in a variety of ways, including setting up middleware, handling errors, and serving static files. Express also supports the use of template engines to render dynamic views, such as HTML pages with data from a database.
Overall, servers are a fundamental part of building web applications with Express, and mastering their configuration and usage is key to building robust and scalable applications